こんにちは。熱しやすく冷めやすいミーハーです。

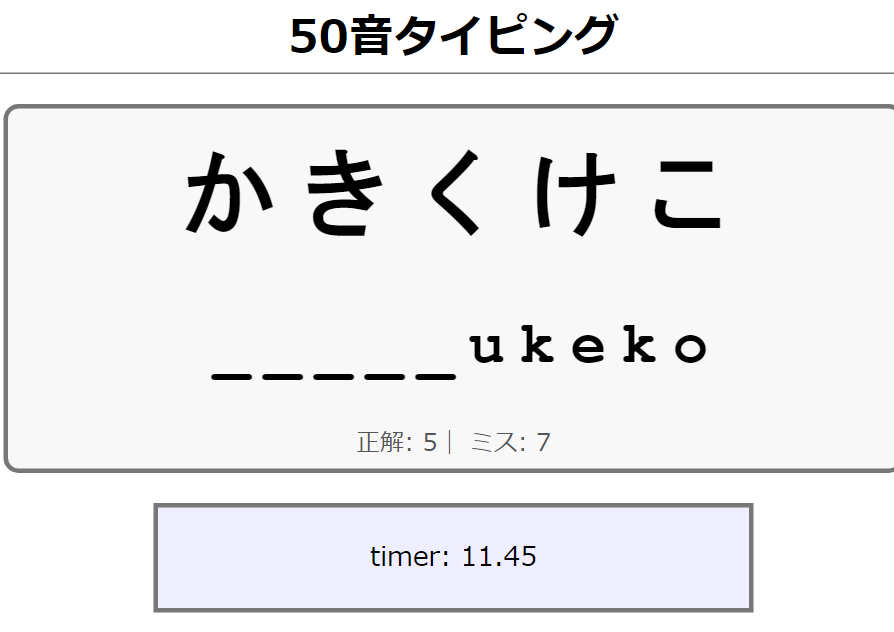
50音タイピングのコードを紹介します。

目次
コード
HTML
<div class="box typing_box">
<div class='box_text'>
<p id="word1">Click</p>
<p id="word2">EnterKeyを押す</p>
</div>
<p class ="sub">
正解: <span id="correct">0 </span>|
ミス: <span id="miss">0</span>
</p>
</div>
<p class = 'timer'>
timer: <span id="timer">30.00</span>
</p>CSS
<style>
.typing_box {
padding: 5px;
text-align: center;
min-height: 270px;
}
.box_text {
position: relative;
}
#word1 {
margin: 10px 0 0 15px;
font-family: 'Courier New',monospace;
font-size: 65px;
font-weight: bold;
padding-top: 10px;
letter-spacing: 10px;
}
#word2 {
margin: 15px 0 0 20px;
font-family: 'Courier New',monospace;
font-size: 40px;
font-weight: bold;
padding-top: 20px;
letter-spacing: 10px;
}
.sub {
padding-top: 30px;
font-weight: 100px;
color: #555;
}
#enter {
padding: 5px;
border-radius: 5px;
}
.span {
border-bottom: solid 1px #000;
text-align: left;
margin: 5px 0 10px;
}
.span:nth-child(4) {
border-bottom: double 4px #000;
margin-bottom: 20px;
}
.span span:nth-child(2) {
float: right;
}
.timer {
text-align: center;
border: solid #777;
padding: 20px;
max-width: 400px;
margin: 5px auto;
background: #eef;
font-size: 18px;
}
</style>
JavaScript
<script>
'use strict';
{
//タイピングする文字
const words =[
['あいうえお','aiueo'],
['かきくけこ','kakikukeko'],
['さしすせそ','sasisuseso'],
['たちつてと','tatituteto'],
['はひふへほ','hahihuheho'],
['まみむめも','mamimumemo'],
['らりるれろ','rarirurero'],
['やゆよ','yayuyo'],
['しゃしゅしょ','syasyusyo'],
['きゃきゅきょ','kyakyukyo'],
['ひゃひゅひょ','hyahyuhyo'],
];
let random_number = Math.floor(Math.random()*words.length);
let word1 = words[random_number][0];
let word2 = words[random_number][1];
let loc = 0;
let correctNum = 1;
let missNum = 0;
let isAnswer = true;
let start_ok = false;
let clickTime;
const setTime = 2*1000;
const word1_text= document.getElementById('word1');
const word2_text= document.getElementById('word2');
const correct= document.getElementById('correct');
const miss = document.getElementById('miss');
const timer= document.getElementById('timer');
const miss1= document.querySelector('.miss1');
const rate1= document.querySelector('.rate1');
const score1= document.querySelector('.score1');
function sound(type, sec) {
const ctx = new AudioContext();
const osc = ctx.createOscillator();
osc.type = type;
osc.connect(ctx.destination);
osc.start();
osc.stop(sec);
}
function updateWords(){
let underber = '';
for(let i=0; i < loc; i++){
underber += '_';
}
word2_text.textContent = underber + word2.substring(loc);
}
function last(){
window.addEventListener('keydown',e =>{
if(e.which === 13){
return;
}
});
}
function updateTime(){
const calcTime = clickTime + setTime - Date.now();
timer.textContent = (calcTime/1000).toFixed(2);
const id = setTimeout(updateTime,10);
if(calcTime < 0){
start_ok = false;
clearTimeout(id);
alert('終了');
location.reload();
}
}
function Start(){
isAnswer = false;
word1_text.textContent = word1;
word2_text.textContent = word2;
clickTime = Date.now();
updateTime();
}
window.addEventListener('keydown',e =>{
if(e.which === 13){
Start();
}
});
window.addEventListener('keydown',e =>{
if(isAnswer)return;
last();
if(e.key === word2[loc]){
loc++;
if(loc === word2.length){
random_number = Math.floor(Math.random()*words.length);
word1 = words[random_number][0];
word2 = words[random_number][1];
loc = 0;
}
word1_text.textContent = word1;
updateWords();
correct.textContent = correctNum;
correctNum++;
} else{
if(missNum == 1){
start_ok = true;
}
if(start_ok){
sound("sawtooth", 0.04,150);
}
miss.textContent = missNum;
missNum++;
}
});
}
<script>追記
HTMLファイルにHTML、CSS、JavaScript3つ組み合わせると動きます。
50音タイピングゲーム公開しています。30秒間50音を打ち続けて点数を多く取ってください!
.png)
