こんにちは。熱しやすく冷めやすいミーハーです。
今回は、プログラミング初心者時に作成したユーザーが好きな単語を登録できるタイピングゲームについて紹介します。

目次
ターゲット
- 幼児・小学生向け
- 好きな英語orローマ字を入力して、タイピング練習したい方
製作内容
製作者の歴
プログラミング歴:1年11ヶ月
JavaScript歴:1年9ヶ月
使用言語
- HTML
- SCSS
- JavaScript
作業時間
3日
難易度
★★★☆☆☆☆☆☆☆(星3)
仕様書
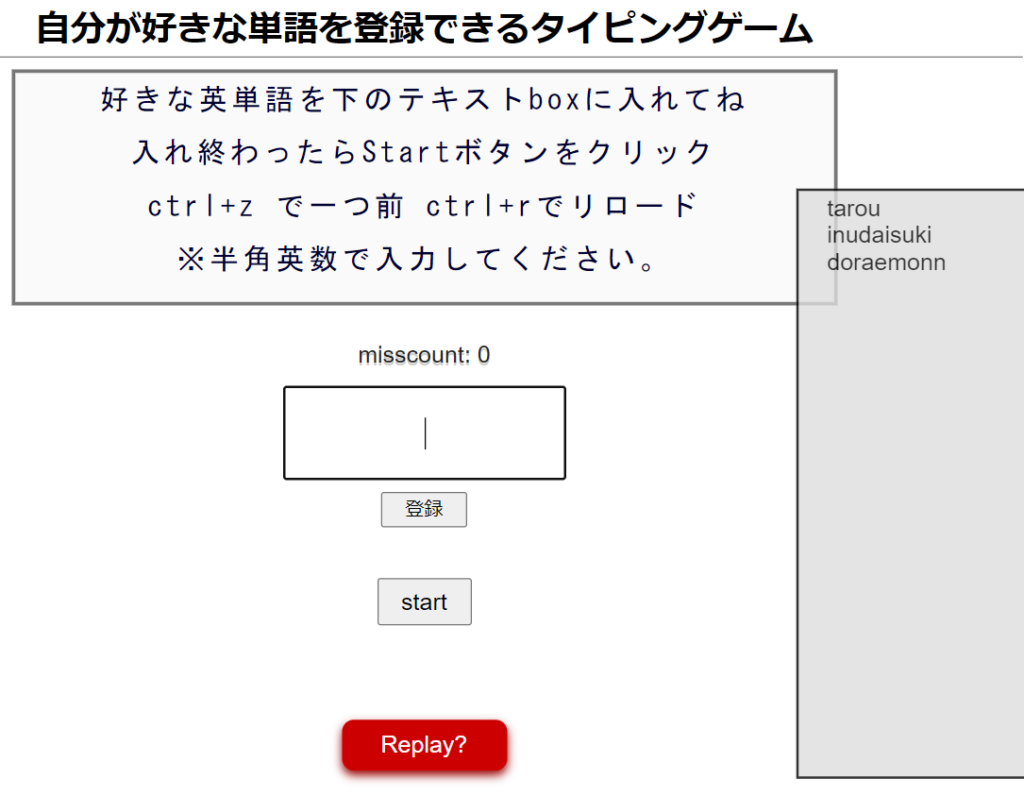
初期画面

カーソルがテキストボックスにおかれます。
そのテキストボックスの中に半角英数で入力をお願いします。
日本語の場合タイピングすることができませんので、ご了承ください。
入力すると左の灰色ボックス内に登録した単語が表示されます。
単語入力

今回は、trou(太郎)、inudaisuki(犬大好き)、doraemonn(ドラえもん)と登録しました。
もし、消したい場合は下記載の通り、ctrl+zで削除することができます。
ctrl+rまたはReplay?ボタンをクリックすると初期画面に戻ります。
単語入力が終わりましたら、startボタンをクリックしてください。
タイピングをスタート

登録した単語から、ランダムで表示されます。
表示された単語をタイピングしてください!!
スタート後も単語登録は可能です。
テキストボックス内にカーソルを置き、単語を登録してください。
ctrl+rまたはReplay?ボタンをクリックすると初期画面に戻ります。
製作後の感想
ユーザーが好きな単語で、タイピングができたらいいなぁと思い作成しました。
このサイトの欠点は2つ。
一つが、登録した単語はページを削除すると消えてしまうことです。
登録した単語はデーターベースに保存せず、ページ内のJavaScriptの配列に格納しています。
データーベースに保存すると、ページを閉じた後にも呼び出させるメリットがありますが、その労力が私にはありませんでした。
暇なときに作ってみようと思います。
もう一つが、日本語が登録できず半角英数しかタイピングできないところです。
日本語の登録はプログラムが複雑そうなので、今回は簡易に半角英数にしました。
タイピングゲームと言ってる割にゲーム性ではありませんが、ご了承ください。
自分の名前や覚えたい英単語など、タイピングの練習をしたい方はうってつけだと思います。
ぜひ、やってみてください。
.png)