こんにちは。ミーハーのtsunekichiです。
第一回SEO対策への道!
今回は、適切なサイズの画像と次世代フォーマットを改善します。



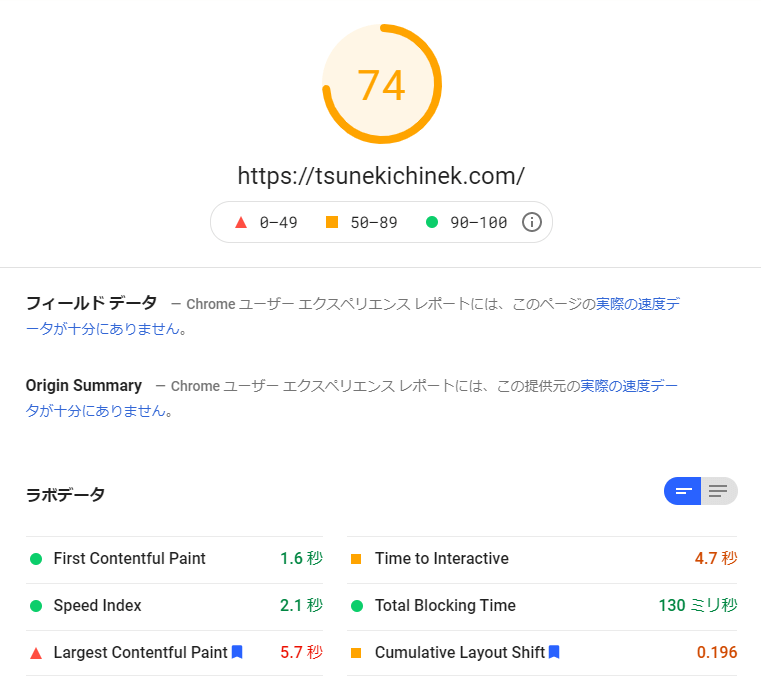
パソコン判定93% 、モバイル判定74%とかなりの差があります。
目次
目標
- モバイルのパフォーマンススコアを90%以上にすること
- モバイルのTime to Interactiveを3.0s以内にすること
対策項目
- 適切なサイズの画像
適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮してください - 次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
改善実行
適切なサイズの画像・次世代フォーマットでの画像の配信
画像の圧縮はTinyPNGでやっていたのですが、それでも改善できる点がありそうです。
次世代フォーマットでの画像の配信の詳細に書かれているWebP??
WebPとはなんだ(・・?
困ったときはGoogle大先生(^▽^)/
WebPとは、米Googleが開発しているオープンな静止画像フォーマット。
対策方法を調べてみると、EWWW Image OptimizerのプラグインでWebPにできるとのこと
詳しく書いてある記事がありましたので、こちらを参照ください。↓
画像圧縮・最適化プラグインEWWW Image Optimizerの使い方・設定方法まとめ
改善後

パーセンテージは74%から75%と、1%しか上がりませんでした。
ですが、
適切なサイズの画像は、改善できる項目からなくなり
次世代フォーマットでの画像の配信は、1.5sから0.15sと10分の1に変化しました。
かなり短縮できる時間が減りましたo^―^o)ニコ
画像のサイズを変更したい方は、EWWW Image Optimizerのプラグインを導入することをお勧めします。
次回は、JavaScriptの最小化・使用していないJavaScriptの削除を改善します。
.png)