
こんにちは!
HHKBに依存してしまったミーハーです。
私は、HHKB(Type-S)英語配列無刻印を愛用しています。上記画像は、HHKBの下にあるアームレスト以外、PFUの商品です。
買いすぎました(笑)

- HHKBを購入しようか迷っている
- 日本語配列か英語配列か迷っている方
- HHKBを使った人の感想を聞きたい
- タイピングを早くしたい
以前まで、ノートPCの日本語配列でプログラミング学習をしていました。
しかし、コードを打つ中で、「{(左中かっこ)」や「矢印キー」を頻繁に使用することがわかり、タイピングの速度を上げるには、やはりブラインドタッチ。そして、いかに効率よくキーを打てるかで、学習スピードも上がると判断しました。
そこで、よりシンプルで、指を極力既定の位置から離さなくてよいHHKB Professional HYBRID Type-Sの英語配列(ブラック)を購入しました。
2年間実際に使ってみて、HHKBの良い点と英語配列のメリットをまとめましたので、少しでも購入のきっかけになっていただければ幸いです。
目次
HHKBの良い点
キーマップ変更ツールが使える
HHKBには専用のキーマップ変更ツールがあります。
ボタン一つで、変更ができるので初心者にもわかりやすいです。
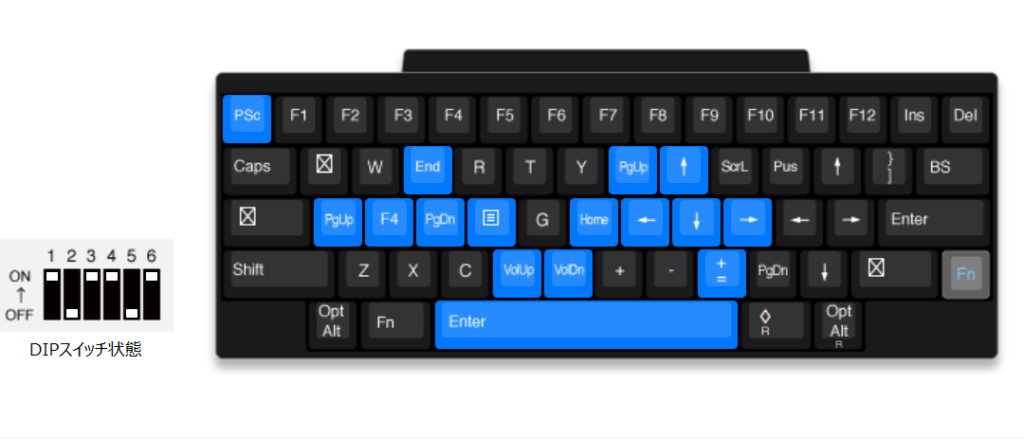
私は、以下のような配列にしています。

この配列は、Fnキーを押したときに動作するキーになります。
青のキーは、初期キーから変更したものです。
現段階の私にとっては、これが最強の配列です。
特に矢印キーは、この位置が最適ですね(笑)
この配列については、別の記事で詳しく解説したいと思います。特にプログラマーになりたい方は、もってこいの配列です。
BackSpaceキーが近い
BackSpaceキーは、「スペースキー」、「エンターキー」と並ぶくらい使うのではないでしょうか。
なのに、ほとんどのキーボードがホームポジションをずらしてキーを打たないといけません。
しかし、HHKBはホームポジションをずらさずにキーを打つことができます。
これは、大きな利点です。ストレスなく次のキーを打つことができます。
Ctrlキーが押しやすい
Ctrlキーって重要なのに左下と押しにくいとこにありませんか?(笑)
「CapsLockキーをCtrlキーに変更」と検索すると、検索結果が結構出てきます。
変更したいと思う方は、多いかと思います。
HHKBでは、初期配列の段階でCapsLockキーのところにCtrlキーがあります。
最高です。
ちなみに私は、HHKB購入する前は、無料のソフト「KeySwap」でCapsLockキーをCtrlキーに変更していました。
最大4台のデバイスに接続可能
「4台も接続しないよ。」という方もいらっしゃるかと思いますが、私は、4台使っています。
自分のパソコン、会社のパソコン、スマホ2台です。
接続切り替えのオン・オフを行わなくて良いので、楽です。
また、このデバイスの切り替えの早さが約1秒と、一瞬で切り替えることができます。
切り替える方法は、下記キーを押すだけです。
Fn+Ctrl+数字(1~4)
英語配列の特徴
シンプル
キートップの数が少なく、デザインもシンプルです。
キートップの数は、日本語配列が68に対し、英語配列は60とキーが8キー少ないです。
無駄のないキー数になっています。シンプル好きにはたまりません。
矢印キーがない
一見、デメリットかと思いますが、Fnキーで割り当てることができるので、キーの数を減らすことができています。
日本語配列の矢印キーはホームポジションから離れるので、不便ですよね(笑)
私のキーマップの設定は、キーマップ変更ツールの画像の通り、Fnキーを押しながらJ(左)、K(下)、L(右)、I(上)と設定しています。
全角/半角キーについて
英語配列だと「半角/全角」キーがありません。
しかし、Ctrl+Shiftで割り当てれば、解決です。
全角/半角キーもBackSpaceキー同様少し、離れています。
このキーを押すとき、手元を見ている方も多いと思います。
Ctrl+Shiftだと手元を見る必要がありません。
一転難点なのが、Excelのショートカットキーと被ってしまうことです。
エクセルのCtrl+Shiftは「行全体を選択」です。行全体を選択するときは、仕方なくマウスでやっています(泣)
プログラマー向け
プログラマーは英語配列のほうが良い。
なぜなら、記号の配置に無駄がないからです。
特にプログラムを書く際によく利用する下記キーです。
「’」と「”」、「;(セミコロン)」と「:(コロン)」、「-」と「_」がそれぞれ同じキーに割り当てられており、Shiftで後者になるため非常にわかりやすいです。
また、「{」と「}」、「<」と「>」、「(」と「)」、が隣り合っているなども合理的です。
私のHHKB

私のPFU初めての買い物は、HHKB(Type-S)の英語配列刻印ありのブラックを購入しました。
キーの文字は思っていた以上に薄かったです(笑)
誇りかぶっててすいません。。。

1週間ほどで慣れてきたので、無刻印印に挑戦しようと思い、白の無刻印キーのみ購入して、ブラックの版に取り付けました。白のキーとブラック版なかなかお気に入りなんですよね(笑)
シンプルでカッコいい!!
1年間くらい上画像のHHKBデザインです!

一時期はこんな感じで、キーで遊んでいました(笑)
さすがに周りから引かれました(泣)
「HK」と文字を作っています!
パソコンとHHKB(キーボード)を持ち歩くのは、少し手間ですが軽いので、OKです(笑)
そもそもプログラミングは家のほうがはかどるので、HHKBを外に持ち歩くことは少ないです。
私が購入した商品
最後に
私は、ブログなどを書く際は、パソコンに備えついているキーボードでしています。
しかし、プログラミングをする際は、HHKBを使わないとストレスがたまるくらい依存してしまっています。(笑)
HHKBを使うか使わないかで作業効率は1.5倍くらい違います。
HTMLでは、「<」と「>」、「’」と「’」など、
CSSでは、「{」と「}」、「:」と「;」など、頻繁に使うと思いますので、プログラマーだけではなくWebデザイナーでも英語配列をお勧めします。慣れるまで時間がかかるかもしれませんが、慣れれば手元を見る時間が減ると思います。
約3万円と高価な買い物ですが、約10年くらいもつそうなので、安いキーボードを何個も買うよりも長く見ればコスパはいいです。
無刻印で自身がある方は、無刻印をお勧めします。視界から文字が消えるだけでもストレスが軽減します。(笑)
今の私であればHHKBType-sの黒/無刻印を購入しますね。参考にしてください!

.png)
