こんにちは!最近webサイトでゲームを作るのにはまっているミーハーです。

- jQueryで何ができるか知りたい
- 文字数のカウントプログラムを知りたい
- プログラミングの入門的なことはやったけど、何をすればいいかわからない
そんな人のために、実際に製作した文字数チェッカーサイトをもとに、丁寧に解説しました。
最初に、製作したサイトの内容と仕様方法を紹介します。
目次
製作内容
使用言語
- HTML
- SCSS
- jQuery
作業時間
30分
jQueryのコードだけだと5分で終わります。
難易度
★★☆☆☆☆☆☆☆☆(星2)
仕様書
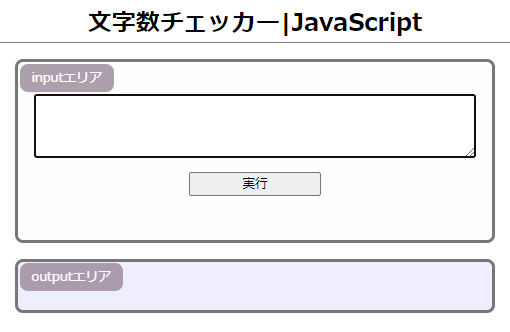
初期画面

カーソルがinputエリアのテキストボックスにおかれます。
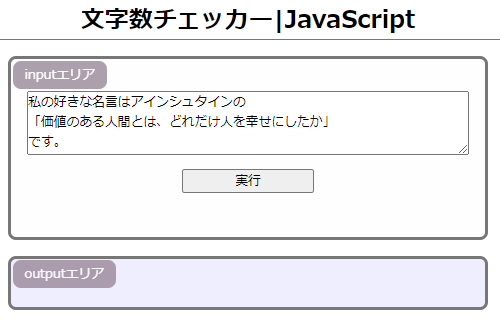
数えたい文字を入力

私の好きな名言はアインシュタインの
「価値のある人間とは、どれだけ人を幸せにしたか」
です。
と入力しました。
私はこの言葉を常に意識するようにしています笑
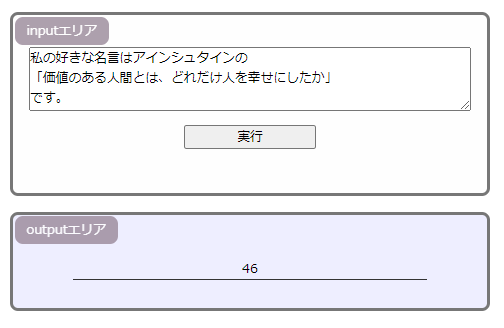
実行をクリック

outputエリアに
文字数の46が出てきました!
コード解説
HTML(index.html)
<!-- inputエリア -->
<section class="inputarea">
<div class="tag">inputエリア</div>
<textarea class="userText"></textarea><br>
<input type="button" class='exbtn' value="実行"><br>
</section>
<!-- inputエリア -->
<!-- outputエリア -->
<section class="outputarea">
<div class="tag">outputエリア</div>
<div class="viewarea"></div>
</section>
<!-- outputエリア -->jQuery(script.js)
$(function(){
const viewarea = $('.viewarea');
$('.userText').focus()
viewarea.hide();
$(".exbtn").click(function(){
viewarea.show();
const text = $(".userText").val();
viewarea.text(text.length);
});
});それでは一つ一つ解説していきます。
$(function(){
});まずは、jQueryのおまじないです。
HTML要素を読み込む前にjQueryを実行することを防ぐ役割をしています。
const viewarea = $('.viewarea');
const userText = $('.userText');
const exbtn = $('.exbtn');const(定数)3つをHTMLから取得しています。
jQueryでは$(‘.’)の中にクラス名を書くだけでよく、コードが簡潔です。
こんなに短いコードなので、定数にはしなくてもよいです。
ちなみにJavaScriptで書くと
const viewarea = document.querySelector('.viewarea');
const userText = document.querySelector('.userText');
const exbtn = document.querySelector('.exbtn');こんな感じです。jQueryが便利なことがわかります。
2回以上使うものは定数および変数にしておいたほうが良いと思います。
そのほうが管理がしやすいです。
userText.focus()
viewarea.hide();1行目は、サイト起動時、inputエリアのテキストエリアにカーソル(フォーカス)をあてるプログラムです。
サイトを開いたときにユーザーがすぐに入力できるので、便利です。
2行目は、outputエリアのクラス名がviewareaのdivを見えないようにしています。
.viewarea{
display:none;
}CSSの上記コードでも同じように消えます。
exbtn.click(function(){
viewarea.show();
const text = userText.val();
viewarea.text(text.length);
});実行ボタンの発火プログラムです。
2行目で、先ほど消していたviewareaを表示させます。
3行目で、ユーザーが入力した値をtextに格納します。
4行目で、表示したviewareaに入力された文字数を出力します。
文字数を数えるのはlengthだけで表示できるので、非常に便利です。
最後に

今回は、クリックで発火させましたが、
文字を入力した瞬間に値を取得するなどの発火方法もあります。
ご存知の方も多いでしょうが、文字数チェッカーはMicrosoftのWordに備え付けられています。
ですので、このサイトは需要なしです( ´∀` )
.png)
